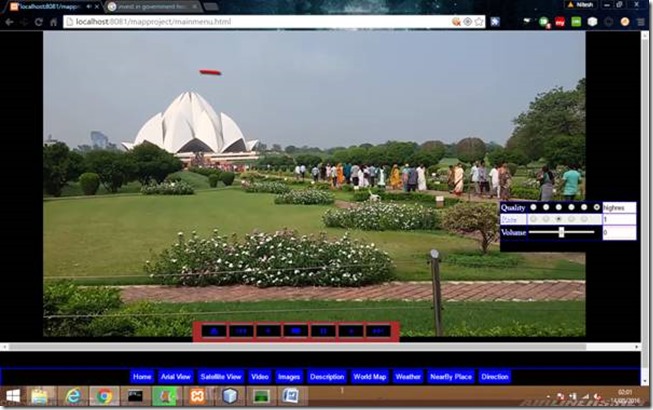
Custom YouTube Video Player
This is a YouTube Player customized to our use. Once can use the controls created by us.
Description
This is custom YouTube Video created of a different view size. Custom controls are created for quality, Rate/speed of video and Volume bar. One can load the video to play from playlist.
These video are loaded based on session variables defined.
Controls like load video, move forward and backward, pause etc are defined.
Query
1. How to implement custom options on YouTube?
2. How to hide system controls and show custom controls?
Development Steps.
1. Define the view size for YouTube.
2. Use YouTube api https://www.youtube.com/player_api.
3. Play videos for the content received from sessionaddress. Variable var1=sessionStorage.getItem('sessionaddress').
4. Define statement player = new YT.Player('play'... ) method where ‘play’ is a <div.
5. Define statement player.loadPlaylist() to load YouTube playlist.
6. Define Buttons/click events for following controls.
a. player.seekTo(seek)
b. player.pauseVideo();
c. player.playVideo()
d. player.setPlaybackQuality(..);
e. player.setPlaybackRate(..)
f. player.setVolume(..);
Coding:
File Name: map_video.html
function fn_playlist()
{
player.loadPlaylist
({
'list': ss,
'listType': 'search',
'index':0,
'startSeconds':0,
'suggestedQuality':'large'
})
}

No comments:
Post a Comment